Layouts
Layouts allow you to completely configure what views the user sees when they are interacting with an entity. A layout consists of a number of tabs each of which can contain a number of different views arranged however you like.
You can create as many different layouts as you like, providing different views for different roles depending on the information they need to access and reports/charts/pivots they need one click access to.
Layouts may be displayed differently depending on the client application you are using to view the layout and the real available screen real estate. For instance on a mobile each view in the layout of a tab would not all be displayed at once, instead you would swipe across to access each view individually in a layout tab.
Layout Features
Layouts allow you to completely customize the look and feel for every screen the user sees when interacting with the application. A layout is responsible for displaying a particular entity from the system. The layout takes care of the following functions:
- Taking the item to be displayed and loading it into each visible view on the current selected tab.
- Only loading tabs when they are clicked on. (Reduces resource requirements and improves performance)
- Ensures each view is valid to display the item it is being passed. If it isn't valid an error message is displayed in place of the view itself
- Handling any errors created by the views and displaying them in place of the view itself
- A layout effectively doesn't "trust" any view and is responsible for ensuring they don't ruin the stability of the product. This is because you can create and design your own views using the API and the layout is responsible for ensuring stability when loading and using those views
- Ensuring this layout can be displayed across the multiple platforms our client applications run on
- Handling a hierarchy of views.
- When a view is a child of another view, the layout is responsible for providing the child view the data is should display whenever the parent view changes its selection.
- Passing notifications of relevant data changes to views that request it
- Locking all views when a view is registered as busy processing data
- Parsing formulas for visibility on tabs and views to appropriately display/hide those tabs/views in the layout when data changes accordingly
Layout Uses
Layouts are useful for providing custom views of the system to different roles. For instance for manager roles you can provide layouts with overview summary reports, graphs and pivots. For accounting focused roles you can provide layouts geared towards transaction input and maintenance.
When designing your own entities (either through our auto-code designers or in code through our API) you can use layouts (again through our layout tools or through code) to define the default layouts to be used when working with your entities.
Layouts are assigned to roles, and you can customise every layout in the system to provide your own look and feel relevant to what you require.
Tip
Layouts be configured for all entities in the system, and can also be configured for tool window views themselves. They, like everything else in the system, use layouts to load the views for each tool window. This provides an opportunity for you to override the default look and feel of tool windows to have you own views, reports, etc should you so wish.
Layout Structure
A layout has the following structure:
- Layout
- Layout Tab (Can contain 1 or more)
- Top Level View (Can contain 1 or more)
- Sub-Views (Can continue on with sub views of this one, etc)
- Top Level View (Can contain 1 or more)
- Layout Tab (Can contain 1 or more)
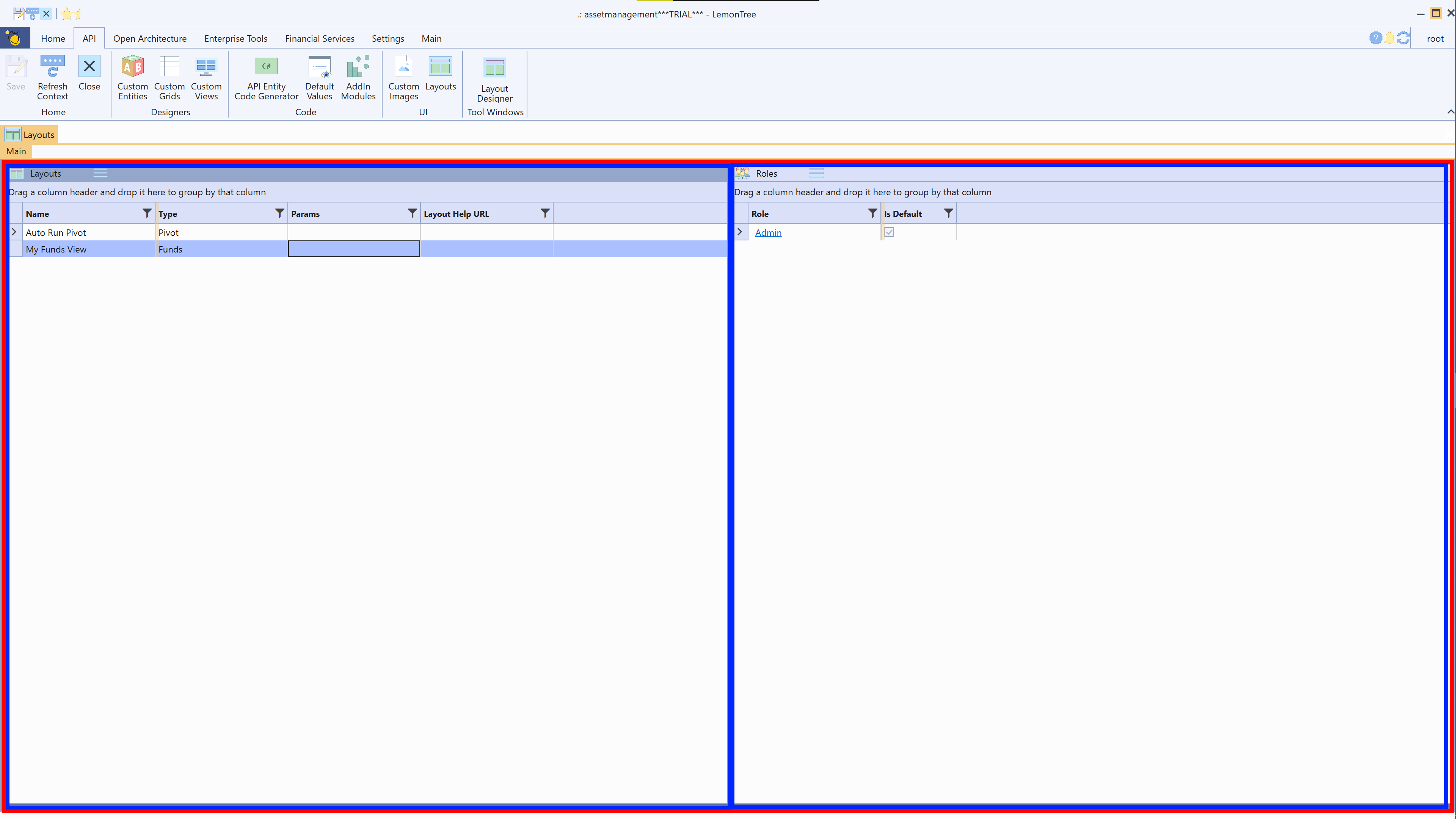
For instance when viewing the collection of layouts the default layout for itself contains a grid of layouts, and a sub grid showing the roles that have access to the selected layout, in the windows application that looks like so:

- The layout itself is highlighted in red.
- The tabs are highlighted in yellow.
The first tab is always loaded by default, every other tab is only loaded when a user actually clicks on that tab. - Each individual view is highlighted in blue.
Views can be child views of other views. Top level views (views that aren't children of any other view) always display the item the Layout is responsible for displaying. In this case the view on the left (the Layouts view) is a top level view displaying the collection of layouts. The view on the right (the Roles view) is a child of the Layouts view and only displays data when a row in the Layouts grid is selected.
Views
Layouts can be edited using the following views: